|
|
vor 1 Jahr | |
|---|---|---|
| .. | ||
| images | vor 1 Jahr | |
| README.md | vor 1 Jahr | |
| _sidebar.md | vor 1 Jahr | |
| api.md | vor 1 Jahr | |
| date-string+format.md | vor 1 Jahr | |
| i18n.md | vor 1 Jahr | |
| index.html | vor 1 Jahr | |
| options.md | vor 1 Jahr | |
| overview.md | vor 1 Jahr | |
README.md
Vanilla JS Datepicker
A vanilla JavaScript remake of bootstrap-datepicker for Bulma and other CSS frameworks
This package is written from scratch as ECMAScript modules/Sass stylesheets to reproduce similar usability to bootstrap-datepicker.
It can work either standalone or with CSS framework (e.g. Bootstrap, Foundation), but works best with Bulma as it's developed primarily for Bulma.
The package also includes pre-built js/css files for those who like to use it directly on browser.
Features
- Date picker (input-dropdown, inline), date range picker
- Keyboard operation support (navigation by arrow keys, editing on input field)
- i18n support (locales, CSS-based text direction detection)
- Easily customizable to adapt stylesheet for various CSS frameworks
- Dependency free
- Made for modern browsers — no IE support
- Lightweight (well, relatively…) — 33kB (minified, uncompressed)
Demo
Quick Start
Install the package using npm.
npm install --save-dev vanillajs-datepicker
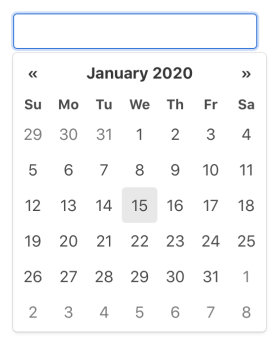
Date picker
– Input picker
- create a text input element.
<input type="text" name="foo">
- import the
Datepickermodule.
import Datepicker from 'path/to/node_modules/vanillajs-datepicker/js/Datepicker.js';
Or if you use a bundler that supports pkg.module (e.g. Rollup with node-resolve plugin, webpack)
import { Datepicker } from 'vanillajs-datepicker';
_Or if your bundler supports package entry points (e.g. Rollup with node-resolve plugin v8.4+, webpack v5+), you can also do this._
import Datepicker from 'vanillajs-datepicker/Datepicker';
- call
Datepickerconstructor with the input element and, optionally, config options.
const elem = document.querySelector('input[name="foo"]');
const datepicker = new Datepicker(elem, {
// ...options
});
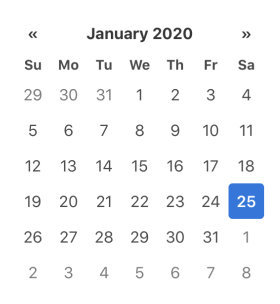
– Inline picker
- create a block element.
<div id="foo" data-date="01/25/2020"></div>
import the
Datepickermodule in the same way as Input picker.call
Datepickerconstructor with the block element and, optionally, config options.
const elem = document.getElementById('foo');
const datepicker = new Datepicker(elem, {
// ...options
});
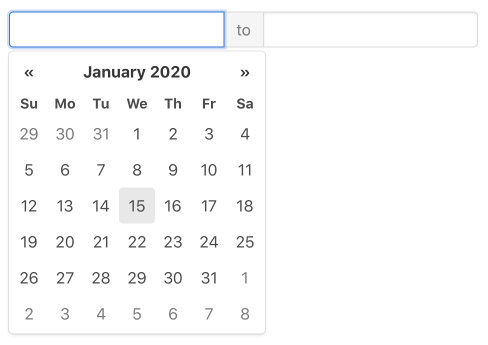
Date range picker
- create a block element that contains 2 text input elements.
<div id="foo">
<input type="text" name="start">
<span>to</span>
<input type="text" name="end">
</div>
- import the
DateRangePickermodule.
import DateRangePicker from 'path/to/node_modules/vanillajs-datepicker/js/DateRangePicker.js';
Or if you use a bundler that supports pkg.module (e.g. Rollup with node-resolve plugin, webpack)
import { DateRangePicker } from 'vanillajs-datepicker';
_Or if your bundler supports package entry points (e.g. Rollup with node-resolve plugin v8.4+, webpack v5+), you can also do this._
import DateRangePicker from 'vanillajs-datepicker/DateRangePicker';
- call
DateRangePickerconstructor with the block element and, optionally, config options.
const elem = document.getElementById('foo');
const rangepicker = new DateRangePicker(elem, {
// ...options
});
Stylesheet
- import scss file.
@import 'path/to/node_modules/vanillajs-datepicker/sass/datepicker';
Using with CSS framework
Bulma
- import scss file for Bulma instead.
@import 'path/to/node_modules/vanillajs-datepicker/sass/datepicker-bulma';
Bootstrap
- use
buttonClass: 'btn'option to callDatepicker/DateRangePickerconstructor.
const datepicker = new Datepicker(elem, {
buttonClass: 'btn',
});
- import scss file for Bootstrap instead.
@import 'path/to/node_modules/vanillajs-datepicker/sass/datepicker-bs4';
Foundation
- import scss file for Foundation instead.
@import 'path/to/node_modules/vanillajs-datepicker/sass/datepicker-foundation';
Other frameworks
- If the framework uses a specific class for button elements, set it to the
buttonClassoption to callDatepicker/DateRangePickerconstructor.
const datepicker = new Datepicker(elem, {
buttonClass: 'uk-button',
});
- Copy the following template into your sass stylesheet, and edit the node_module path, the variables, button class and button style adjustments to match your environment.
/***
Copy the datepicker variables (the ones with `dp-` prefix and `!default` flag)
from `sass/Datepicker.scss` to here
Then, edit them using your framework's variables/values
e.g.:
$dp-background-color: $background !default;
$dp-border-color: $border !default;
...
***/
@import '../node_modules/vanillajs-datepicker/sass/mixins';
@mixin dp-button {
.button {
/***
Place style adjustment for date picker's buttons here, if needed
***/
.datepicker-header & {
@include dp-header-button-common;
/***
Place style adjustment specific to the header buttons here, if needed
***/
}
.datepicker-footer & {
@include dp-footer-button-common;
/***
Place style adjustment specific to the footer buttons here, if needed
***/
}
}
}
@import '../node_modules/vanillajs-datepicker/sass/datepicker';
Using from Browser
- From CDN, load css and js files.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vanillajs-datepicker@1.1.4/dist/css/datepicker.min.css">
...
<script src="https://cdn.jsdelivr.net/npm/vanillajs-datepicker@1.1.4/dist/js/datepicker-full.min.js"></script>
If you use Bulma, Bootstrap or Foundation, you can use the css for your framework instead.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vanillajs-datepicker@1.1.4/dist/css/datepicker-bulma.min.css">
<!-- or -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vanillajs-datepicker@1.1.4/dist/css/datepicker-bs4.min.css">
<!-- or -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vanillajs-datepicker@1.1.4/dist/css/datepicker-foundation.min.css">
And if don't need date range, you can use the datepicker-only version of js file.
<script src="https://cdn.jsdelivr.net/npm/vanillajs-datepicker@1.1.4/dist/js/datepicker.min.js"></script>
- Call
Datepicker/DateRangePickerconstructor in the same way as explained above. (The classes are exposed to global scope.)
const elem = document.querySelector('input[name="foo"]');
const datepicker = new Datepicker(elem, {
// ...options
});